CMS Integration with Existing Sites in IIS

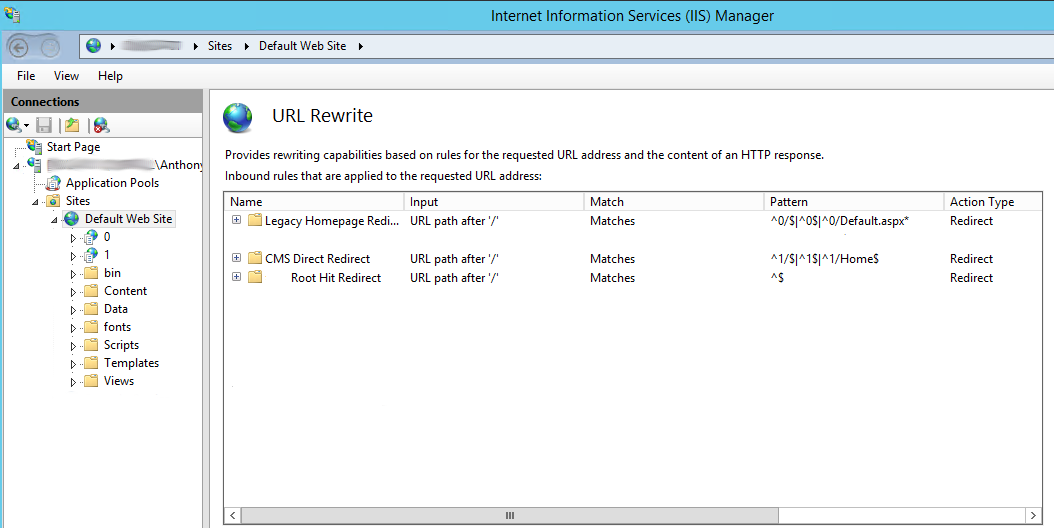
For this setup you will need IIS 8.0 or higher because of the URL rewrites module. In my process of figuring this out I ran into some pretty funny infinite loops so watch out those if you're site is taking a long time to load. Most of this process is just using the URL rewrites, and what we are trying to do is make our application the homepage and have the CMS rest in the back making all links needed point to it. We could easily reverse this setup and make the CMS the homepage, or we could pull data from the CMS into our web application. Making some kind of widget built based on the CMS, which is easy to do if your CMS has an API service already built out. In this example I make the CMS seat behind my web application and routed the CMS's to a subdomain. There is also a legacy site which will seat next to the CMS on its own sub subdomain. If the url's within each application are relative then there is no need to modify them for this setup. Example of URL
