Compiling Bootstrap LESS using Asp.net MVC and Web Essentials

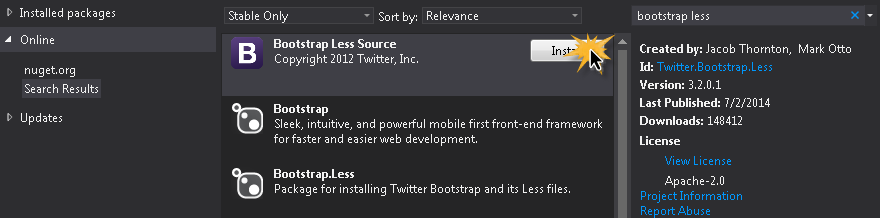
My goal is to work with others in whatever framework they choose but I'm constantly update css styles with a pre-processor so that I do not have to work with the css libraries directly. Download the Web Essentials and the Bootstrap less nuget package. Get this nuget package! I see it all the time where developers install the wrong packages, sometimes theres ones with similar names and you just not sure what the differences are. So just so we're clear its the first package with the bootstrap .less in the name. Just search for bootstrap less as two seperate keywords, should be no problem. Solution For this solution did not have to change thing with my setup or move around files on the directory once I got things up and running. I even made it easier for colleagues to come into web applications without any problems so in case they are new to bootstrap they can simple ignore the less files. Now what I did was create separate bootstrap....