Shields.io for Google's PageSpeed Insight

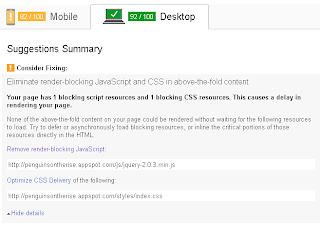
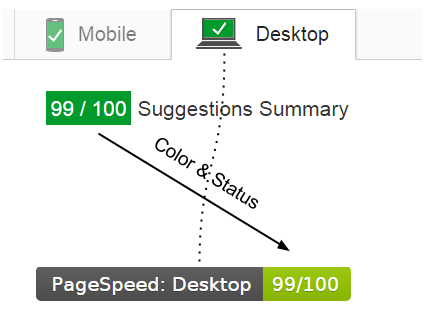
This was an idea I had for some upcoming projects I'm working and it includes the use of shields.io to display important information on the quality of the front-end code. Also to give to give an idea of what's on a production server. This would really work for projects where the code was mostly open-sourced. Users could get a glance before hand of the boilerplate/template for particular project and know the quality it has. I did start to write out some code to do this and currently the only approach I have is using it via Google's API service which requires an API key. Below is the api request and the parameters need, from there all one needs to do is hook up, the three fields in shields.io and return the appropriate svg. API: https://www.googleapis.com/pagespeedonline/v2/runPagespeed?url=http%3A%2F%2F{WWW.EXAMPLE.COM}&strategy={desktop||mobile}&fields=ruleGroups&key={YOUR_API_KEY} A Difference in Implementatio...