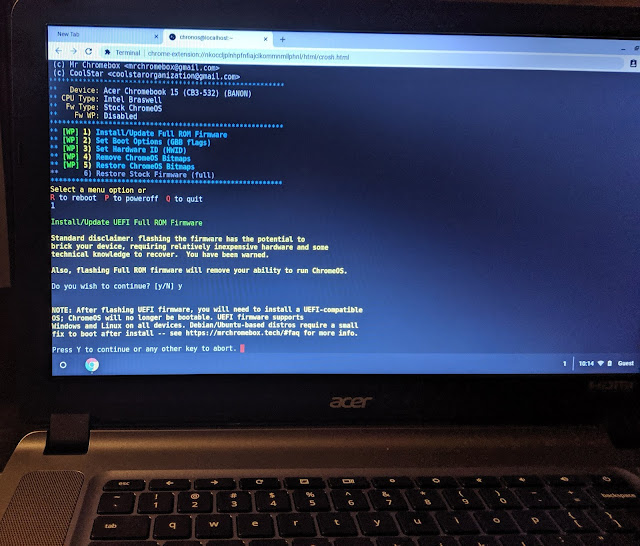
Installing Windows on Acer chromebook 15 cb3-532

Much of my notes are just small problems I faced (what's new!) haha. Either way this was a really fun project to do for a friend and I got excited once I research all the information. You can find instruction videos but what helped me the most was the coolstar website. Sadly they don't have parameters in the url so I can link the machine I used in this article. - https://coolstar.org/chromebook/windows-install.html Scared of messing with the bios? Don't be! So you need to first remove the screw to put a legacy bios on the machine. Its easy to backup the chrome os one and with the same steps to change it. You can go back in and revert to the chrome version bios. Its that last part that had me worried and its very easy to do. Problems getting into Developer Mode? Follow the instructions to the letter, during the step to disable the OS verification, press Ctrl-D to boot into os. If you hear two beeps I would go back to set one. I got in a loo...