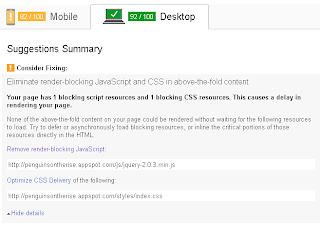
Penguins Rising: Eliminate render-blocking JavaScript
For the most part I have already done a lot of the work for this and this has always been something in my practice to do. In the past what I have done is render all javascripts at the bottom of the page and all styles at the top inside the header. However with this application and since so much of my code is customized and mineralized, I believe I have a small issue with the Jquery taking up more time than the css to load.
Code
 |
| So Close to 100/100! |
(function () {
var script = document.createElement('script');
script.setAttribute("type", "text/javascript");
script.setAttribute("src", "js/jquery-2.0.3.min.js");
document.getElementsByTagName("head")[0].appendChild(script);
Resources
Remove Render-Blocking JavaScripts - PageSpeed Insights — Google Developers
HTML script async Attribute - This might have also worked but look at later.
I don't think it's possible for me to get a 100% with the third party files I have included in my application but it is definitely something I do strive for but currently looking at ways to make my own files bundled and minified much like how it is done in Asp.Net 4.5.
