The Four Components of a Web Application
If I had to go back in time and explain to myself web development (primary what most call front-end) in a nutshell this is how I would organize it. I would purposely leave out explaining to myself any middle tier or backend frameworks as I would place those types of technologies in another category. Which may or may not be how others organize it but I'm open to suggestion.
 |
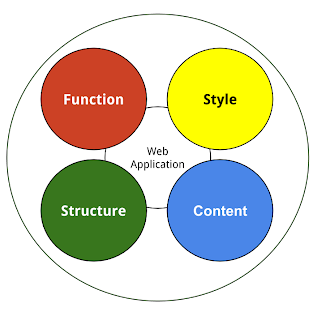
| Hey these colors look familiar! |
- Structures ( HTML)
- Not to be confused with styles, controls the structure/flow and order of things.
- Ignore tags like bold or italic because they kinda break this idea. The same could kinda be said about a break tag.
- Styles (CSS) - looks, not functionality but the two do work together a lot!
- Mobile first baby!
- Content (Other) - separate from all the rest but drives the app is in
- Forget for a moment everything you know about databases, middle-tier, back-end or whatever there is that draws your users to a website. Focus on just the meaning around the fact that all information is content and can be located elsewhere.
- Functionality (Javascript) - Just think about event driven development and you got the idea.
- please no words just emotions...
What I left out...
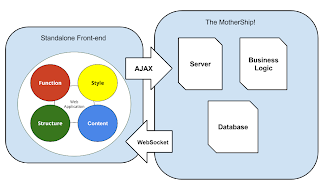
I prefer to think middle tier development separate and in fact at my first programming job that was how was introduce to the field but their reason for this separation is very different for my own. I organized it in this matter because scalability and portability of both levels, not just the front-end but middle tier as well. When you get done to it, a site is a site but when really makes your web application your company is how you deliver it. technologies are always changing so this concept might change as well as I get further in my career.

Just to give an idea
Resources
- Not to be confused with styles, controls the structure/flow and order of things.
- Ignore tags like bold or italic because they kinda break this idea. The same could kinda be said about a break tag.
- Mobile first baby!
- Forget for a moment everything you know about databases, middle-tier, back-end or whatever there is that draws your users to a website. Focus on just the meaning around the fact that all information is content and can be located elsewhere.
- please no words just emotions...
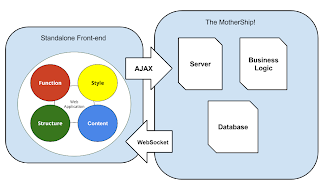
I prefer to think middle tier development separate and in fact at my first programming job that was how was introduce to the field but their reason for this separation is very different for my own. I organized it in this matter because scalability and portability of both levels, not just the front-end but middle tier as well. When you get done to it, a site is a site but when really makes your web application your company is how you deliver it. technologies are always changing so this concept might change as well as I get further in my career.
 |
| Just to give an idea |