How Does Font-Awesome Work?

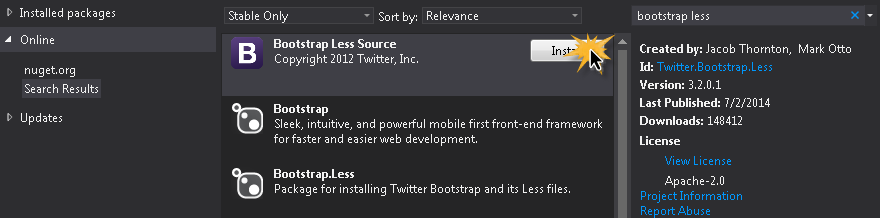
So I asked myself one day how does this cool library work and how can I start making my own vector scaled icons? They are many reasons why I might want to create my style of font-awesome and understanding what going on behind the scenes. Rather than just use some png files into a sprite they can be embed icons in the style sheet. Font-awesome kind of hides the icons in the stylesheet with before and after content. Without going too deep into the rabbit hole, and to somewhat answer this question in my own words. I would say that font-awesome which is being built with Adobe using vector scaled icons that have transparent grey scale in order for customizable color schemes and references them in the css with the "content" style. Not familiar with the syntax being used but the css uses some kind of path points to the icon's location. Example of that is "\f132" which output a shield icon. The file path.less probably explains ...